Mes créations web
Ad'On communication
Durant mon année en licence professionnelle Métiers du numérique à Béziers, j'ai effectué mon alternance au sein de l'entreprise de communication Ad'On.
Pendant ces 11 mois, l'équipe de Ad'On m'a confié la mise en page de plusieurs sites internet.
Fleur d’olive
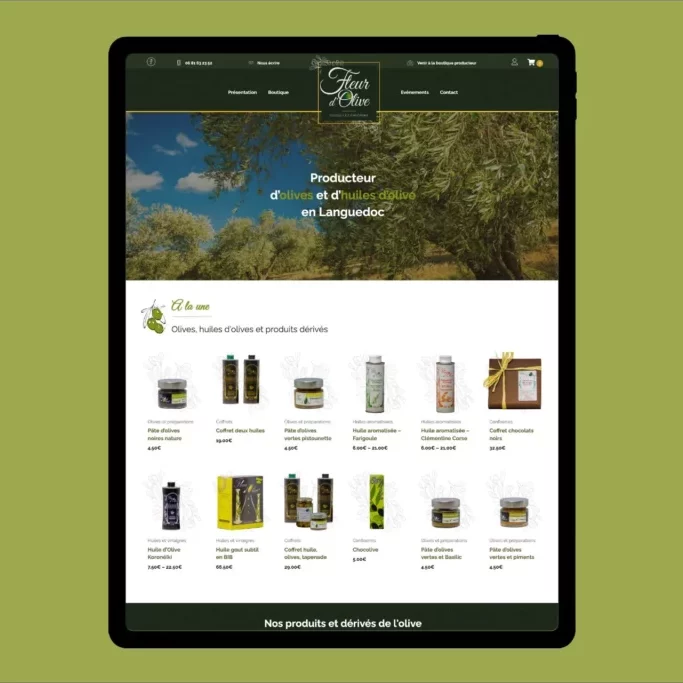
M. Jean-Michel GAREIL, producteur d’huile d’olive a fait appel à AD’ON pour créer sa boutique en ligne. Olivier NICOLAS m’a chargé du site dans sa globalité, après m’avoir transmis la maquette réalisée sur Adobe XD, j’ai transcrit le design sur WordPress et la boutique sur WooCommerce et Gridbuilder. Cette extension permet de créer des cartes…
Ville de Lespignan
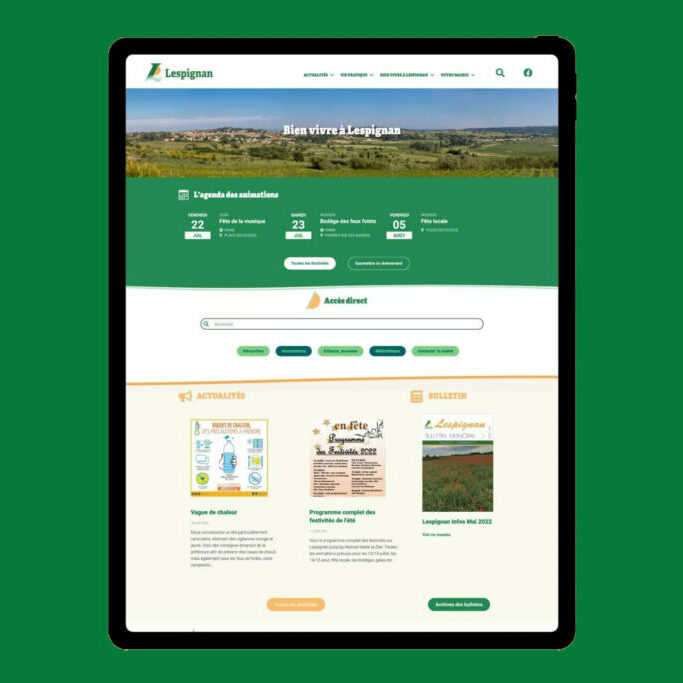
AD’ON a été contactée par deux mairies (Colombier et Lespignan) faisant partie de la Communauté de communes la Domitienne, pour la création d’un nouveau site internet pour remplacer leurs sites actuels vieillissants. Malheureusement je n’ai pas participé à la création du site de Colombier qui à été fait pendant 2 semaines durant lesquelles j’étais en…
Clinique Causse
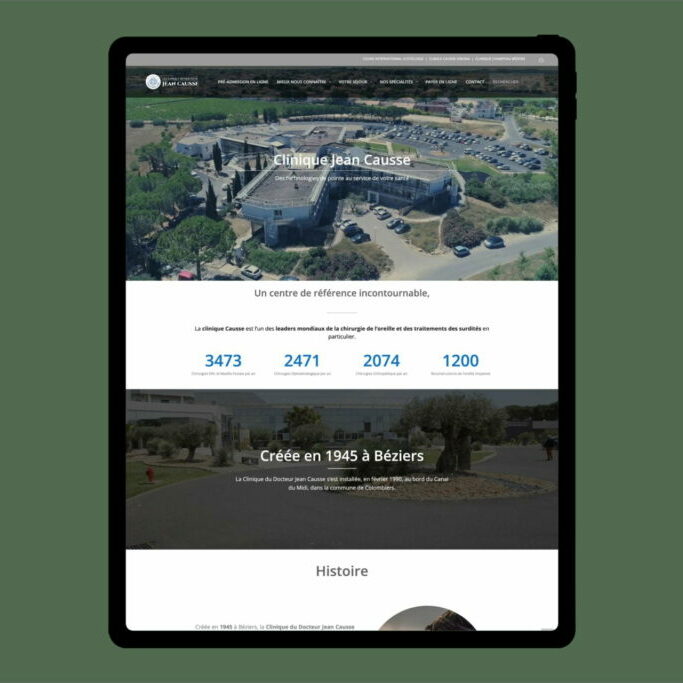
Pour améliorer la compréhension utilisateur, la clinique Jean Causse de Béziers à demandé à Ad’on d’actualiser l’esthétique, le design et le référencement de leur site internet. En réalisant une veille de multiple site du domaine médical, j’ai dans un premier temps réaliser la nouvelle structure de base du site internet en reprenant leurs textes et…
Mulot équipement
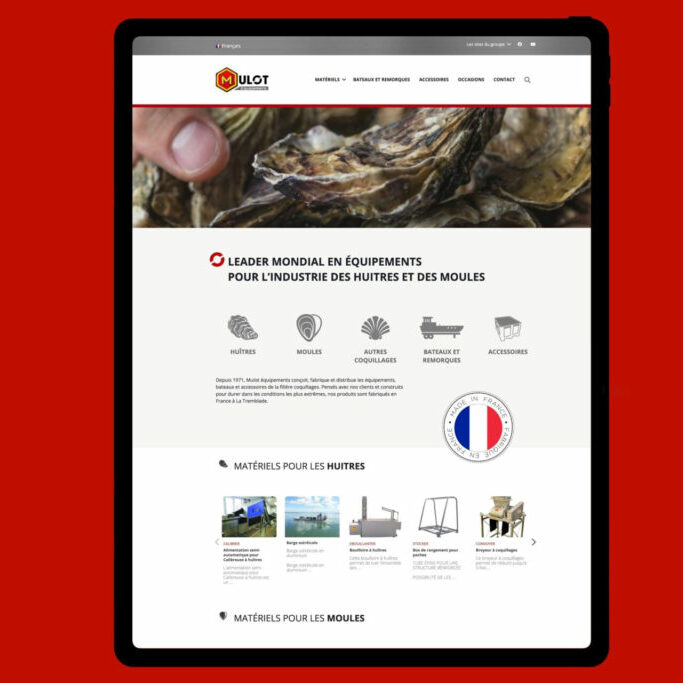
L’entreprise Mulot équipement à fait confiance à Ad’On pour la refonte de son catalogue en ligne d’équipement pour les huître, moules et autres coquillages. J’ai donc était chargé de collaborer avec la responsable du site internet pour l’aider à ajouter et modifier les multiples produits que propose Mulot.
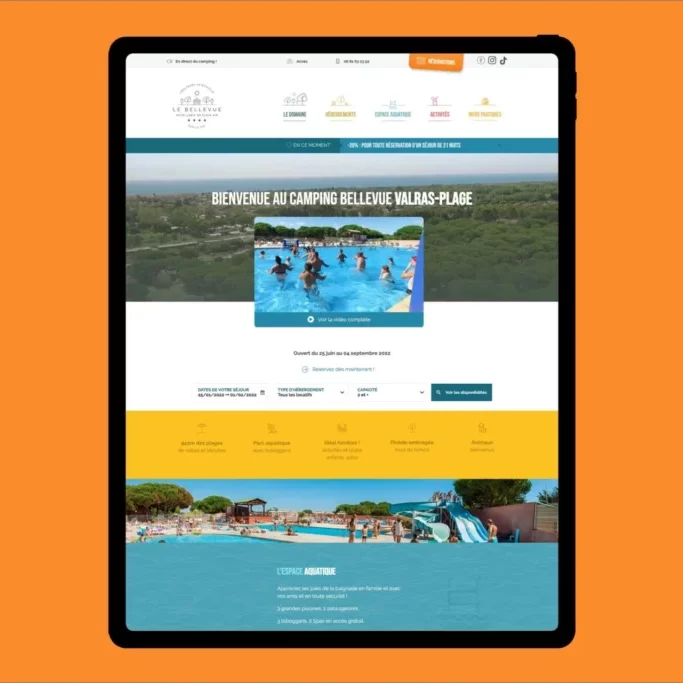
Camping – Le Bellevue
Pendant la période hors saison, le directeur du camping Le Bellevue, M. Nicolas BOISSET-SARI, nous a contactés pour développer son nouveau site internet à l’occasion de l’acquisition d’une nouvelle étoile. Christophe FROISSANT développait le système de réservation en ligne sous la forme d’une grille filtrable, pendant qu’Olivier NICOLAS générait pour moi les maquettes des pages…
Radio Micheline (RadioM)
Tout au long de mon service civique j'ai corrigé et amélioré le site internet de RadioM.
Même si cela ne faisait pas partie de ma mission, je l'ai fait avec plaisir.
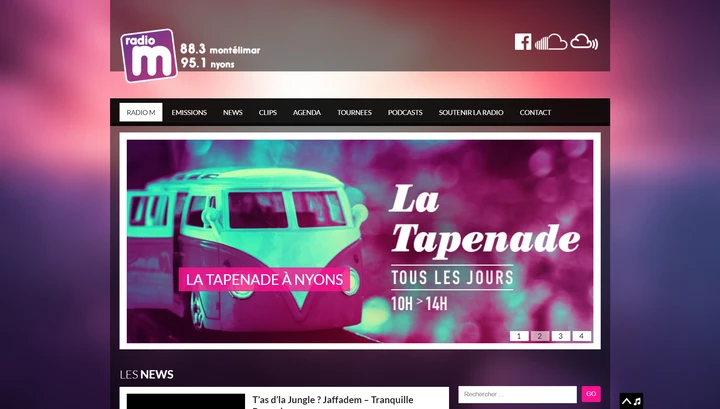
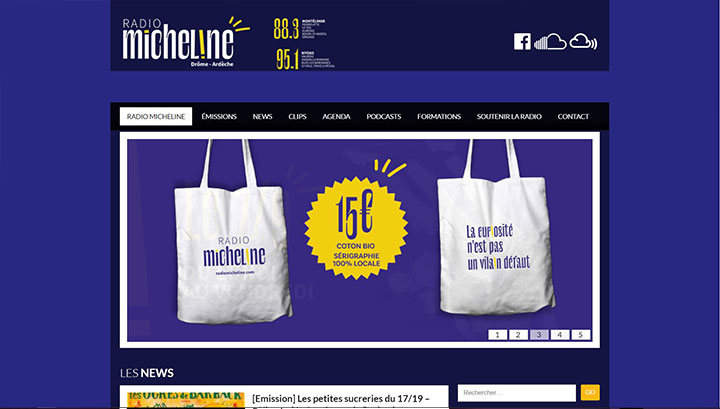
Peu de temps après la fin de mon service civique, la radio a changé de nom, RadioM s'appelle désormais Radio Micheline, voilà pourquoi les images qui suivent montrent deux apparences différentes.
L'apparence du site à l'époque de RadioM puis celle d'aujourd'hui sous le nom et la nouvelle charte graphique Radio Micheline.
Pour commencer, j'ai répertorié puis corrigé les problèmes majeurs du site comme des menus inutilisables, des pages anormalement vides et des problèmes de positionnement d'éléments.
J'ai ensuite amélioré les visuels et la mise en page du header et du footer mais également des pages comme celle des contacts, des soutiens et des podcasts.
Pour terminer avec les corrections apportées au site, j'ai travaillé sur la traduction de certains éléments du thème dans le code PHP.
En plus des modifications apportées au site, j'ai aussi contribué à la création d'articles en lien avec nos chroniques, pour promouvoir de futures émissions ou parler de l'actualité musicale (événements, albums, nouveautés).
J'ai aussi créé et mis à jour les pages de quelques émissions de la radio, tout en gérant leur rediffusion sur des plateformes comme Soundcloud ou Mixcloud.
Pour terminer, j'ai aidé à la réalisation de posts sur la page Facebook de la radio, notamment en faisant une petite analyse marketing pour étudier le public touché et l'impact des publications.
DUT MMI
Projet site internet type "Allociné"
Durant mon DUT Métiers du Multimédia et de l'Internet, nos enseignants en programmation et intégration web nous ont demandé de créer de A à Z un site du type Allociné .
Nos consignes : faire un site responsive en HTML, CSS et PHP, utiliser une base de données pour les informations sur les films et séries, et faire un système de profil et d'interface utilisateur.
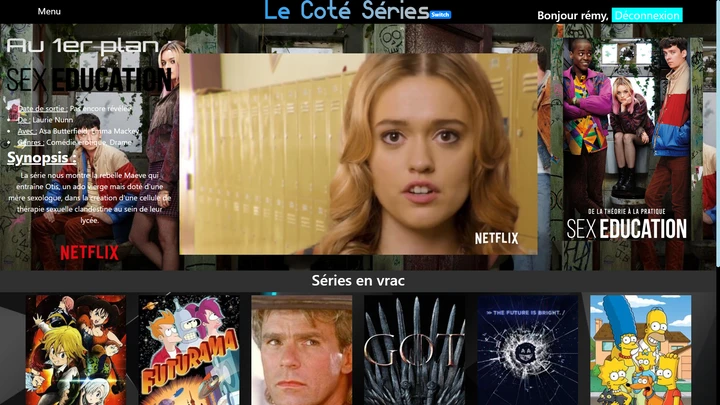
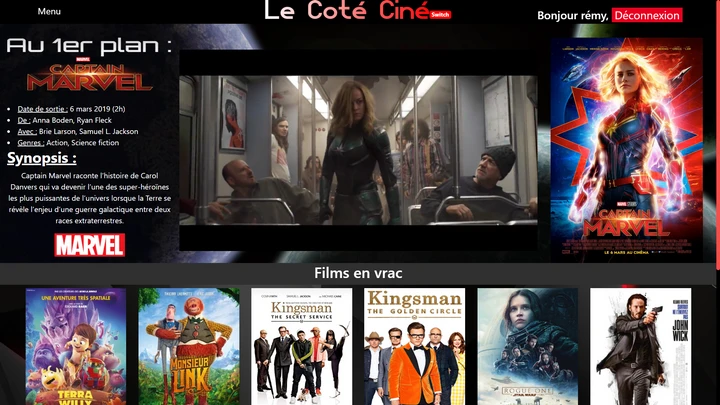
Pour mon cas, j'ai décidé de scinder mon site en 2 parties : une partie avec tous les films « Le côté ciné » et une autre avec les séries « Le côté séries ».
Pour changer de « côté » il fallait cliquer sur le bouton "switch" ou sélectionner la page dans le menu en haut à gauche.
Les pages d’accueils des 2 parties avaient le même cheminement :
- Un header avec le menu et l'accès au profil
- Une bannière : « Au premier plan » qui affiche les dernières sorties avec une brève description, un trailer et une affiche
- Un listing des films ou séries de la base de données
- Un footer avec les liens de contacts, les sources et les droits
S'il le souhaitait, l’utilisateur pouvait créer un compte et accéder à son profil pour voir des exclusivités, pouvoir évaluer et laisser des commentaires aux films et séries.